
Presentación Objetivos Contenidos Requisitos Introducción Proyecto Evaluación
Actividades Guiadas
En primer lugar se abre una página web, que es la forma habitual de usar las aplicaciones construidas con Descartes. Si hay varias ventanas abiertas se puede seleccionar cada una de ellas acudiendo a la Barra de tareas de Windows o usando la combinación de teclas Alt + Tab (primero se pulsa y se mantiene pulsada la tecla Alt y sin soltar se va pulsando la tecla Tab sucesivas veces hasta que está seleccionado el icono de la aplicación que se desea ver, entonces se sueltan ambas teclas).
§§§ Utiliza el Explorador de Windows o MiPC, para abrir la carpeta Curso Descartes (o la que contenga los ficheros de las prácticas).
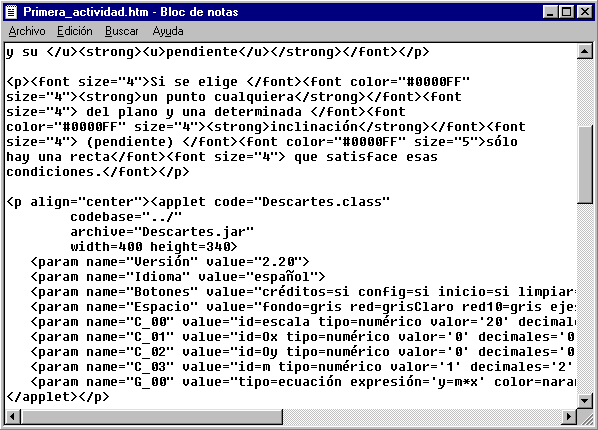
§§§ Abre el archivo Primera actividad.htm que se encuentra en la subcarpeta Ejercicios de la carpeta Practicas, con el navegador que esté instalado en el ordenador que estás utilizando. (Lo más cómodo es utilizar el hipervínculo de este párrafo, pero también se puede abrir la carpeta y hacer doble clic sobre el nombre del archivo).
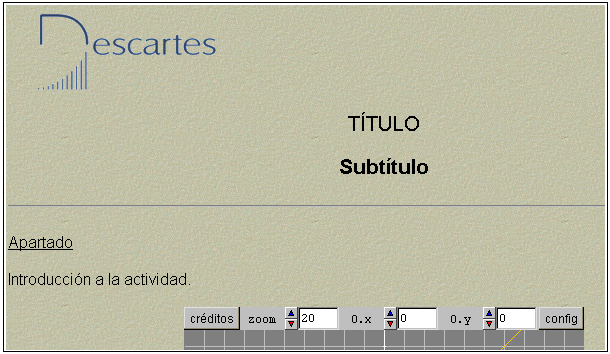
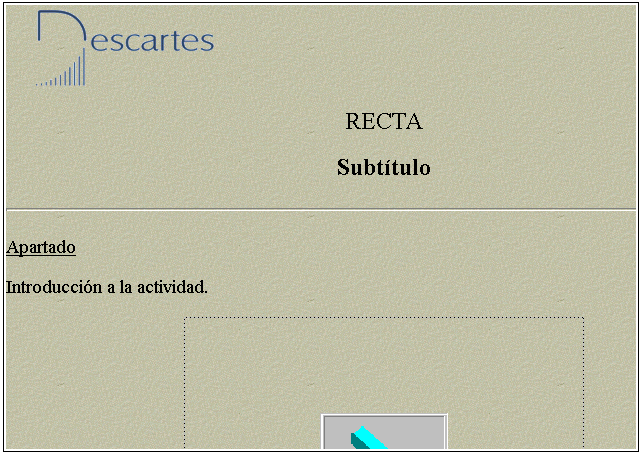
Debe aparecer una página como la de la figura siguiente:

![]()
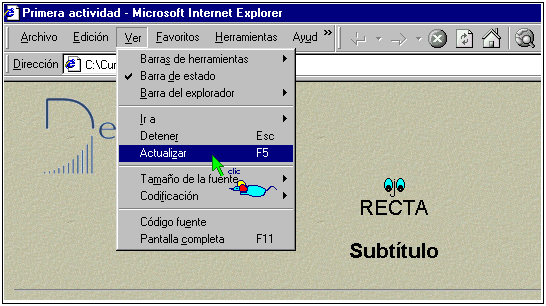
Algunas veces, al abrir una página como ésta, no se ve el gráfico de la escena, lo que generalmente se produce por un fallo del navegador. Cuando ocurra esto, debe actualizarse la página, bien pulsando el icono correspondiente de la barra de herramientas (Actualizar), o bien utilizando esta misma opción del menú Ver; a veces también se requiere desplazar la página con la barra de desplazamiento vertical, antes de Actualizar.
§§§ Observa el contenido de la página. Utiliza los pulsadores de la escena para modificar el parámetro y ver cómo afecta a la gráfica.

El navegador se va a utilizar en las siguientes actividades para modificar una palabra del texto.
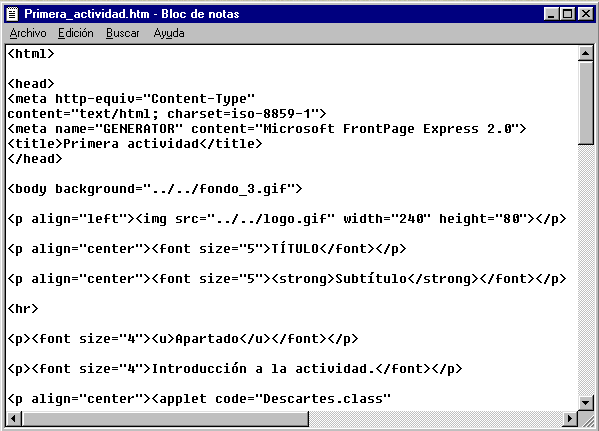
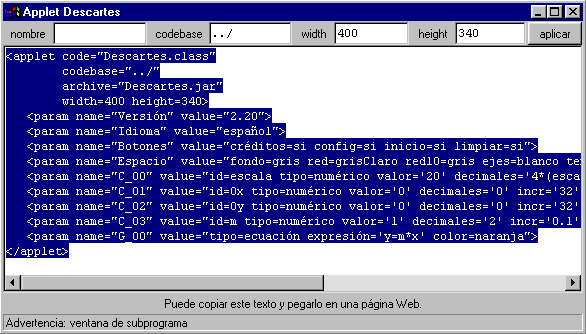
§§§ Abre la opción Código fuente del menú Ver y observa el contenido de la ventana que aparece. Compáralo con el de la página Primera actividad.

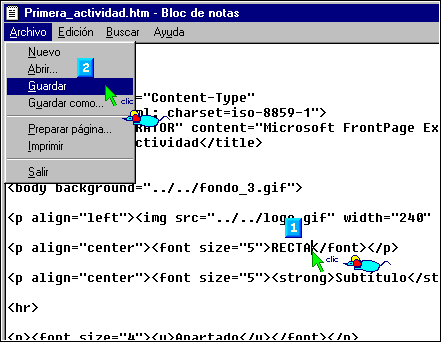
Se presentará una ventana similar a la siguiente:

§§§ En el código fuente sustituye la palabra TÍTULO, que aparece casi en el centro de la ventana, por RECTA y luego guarda el contenido y cierra la ventana.

§§§ Observa que el cambio no ha afectado a la página Primera actividad que se está viendo; para que lo haga, debes pulsar el botón Actualizar. Hazlo y comprueba que ahora sí se ha modificado.

Ésta es una forma sencilla de modificar el contenido de una página html, se suele usar cuando se quieren realizar pequeños cambios en el archivo. Para cambios más amplios es recomendable utilizar un editor de páginas html, como se verá en las siguientes actividades.
El editor se va a utilizar ahora para escribir el texto de una actividad.
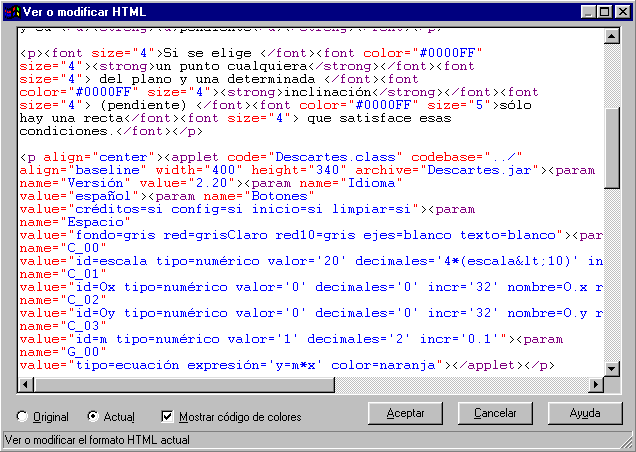
§§§ Minimiza el navegador con la página Primera actividad, abre el explorador de Windows, coloca el puntero del ratón sobre el archivo Primera actividad y pulsa el botón secundario del ratón (será el derecho si está configurado para usar la mano derecha y el izquierdo en el caso de que esté configurado para zurdos). Elige la opción Edición o Modificar y se abrirá el editor de páginas html mostrando la página Primera actividad. (Si no aparece la opción Edición o Modificar es probable que el ordenador no tenga instalado el programa FrontPage; para poder continuar deberás instalarlo o utilizar otro editor).

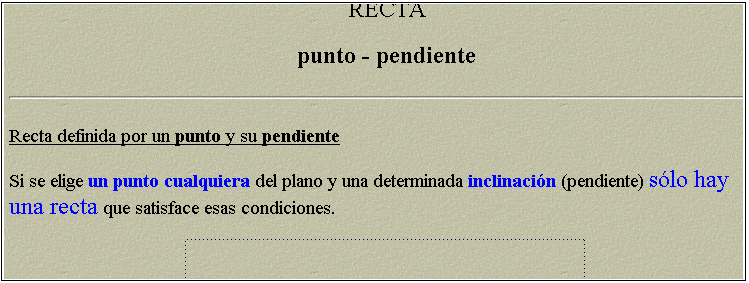
§§§ Sustituye la palabra Subtítulo, del principio de la página, por el texto punto - pendiente. Maximiza el navegador y comprueba que el cambio no afecta, por ahora, al navegador ni al código fuente de la página.
§§§ Activa de nuevo el editor y utiliza el botón Guardar. Comprueba ahora que el código fuente está modificado. Pulsa Actualizar en el navegador y comprueba que se ha realizado el cambio.
![]()
Siempre que se cambie algo con el editor hay que Guardar los cambios para que queden almacenados en el archivo html y hay que Actualizar la página en el navegador si se quiere ver el nuevo contenido. |
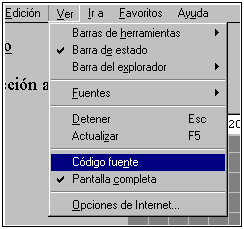
§§§ Utiliza el editor para sustituir las palabras Apartado e Introducción a la actividad por el texto que aparece en la figura siguiente. Utiliza los iconos de la barra de herramientas para adaptar el tamaño, el estilo, el color y la alineación. Guarda los cambios y comprueba con el navegador que se han realizado.

La edición de un texto es similar a la que se realizaría con un procesador de textos, aunque con algunas limitaciones. El menú Edición contiene las órdenes que hay para dar formato a los párrafos y caracteres. El menú Insertar contiene la relación de elementos que se pueden incluir en una página html, aunque no están incluidas las tablas, que tienen un menú específico.
Se verán a continuación tres modos de ver el código que define una Escena del nippe Descartes, utilizando los editores.
§§§ Activa la ventana del navegador, actualiza la página y haz clic sobre el botón config, que aparece en la esquina superior derecha de la Escena que hay a continuación del texto que has escrito, para llamar al editor del nippe Descartes. Pulsa el botón código de la ventana de configuración y observa el texto que aparece, que es el correspondiente a esa Escena.

§§§ En el navegador, abre el Código fuente y comprueba que aparece el mismo texto, a continuación del párrafo que has escrito, aunque no está tan ordenado como en la ventana de configuración del nippe Descartes.

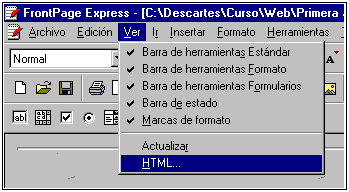
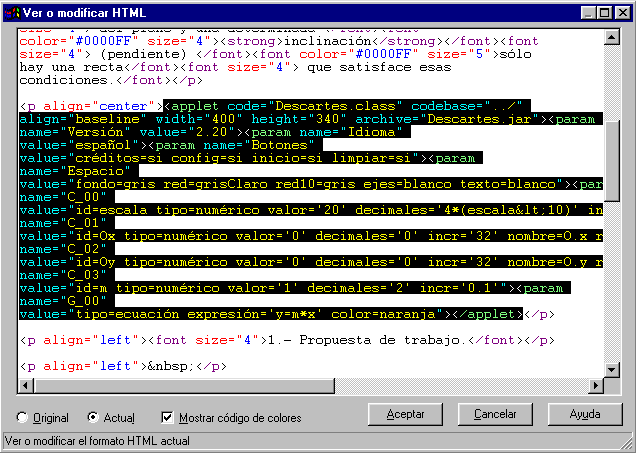
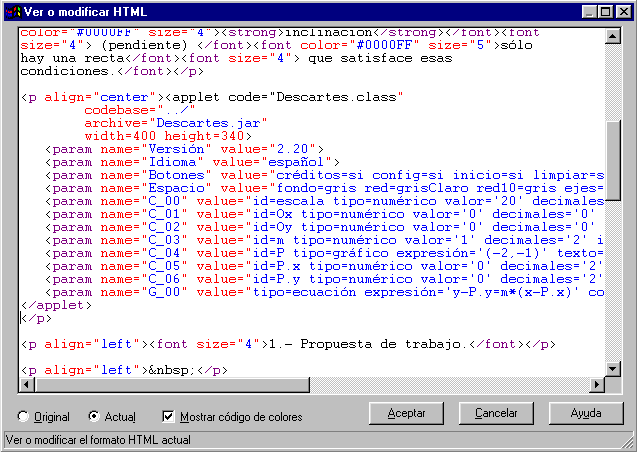
§§§ Activa la ventana del editor de páginas html y en el menú Ver elige la opción HTML.

§§§ Comprueba que la ventana que aparece muestra el código fuente de la página, donde también se incluye la configuración de la Escena, en este caso aparecen los distintos códigos con colores diferentes.

Se verán a continuación distintos modos de editar una Escena, utilizando los distintos editores.
§§§ Desde el editor de páginas html accede al código HTML y sustituye el color naranja que aparece en la última línea, por el color turquesa. Guarda los cambios y comprueba en el navegador que la recta aparece en el nuevo color, si se actualiza previamente.
§§§ Usa la opción Código fuente del navegador y vuelve a cambiar el color turquesa por amarillo. Actualiza de nuevo y comprueba que la recta se ve de ese color.
![]()
Como también ocurría con los textos, se pueden cambiar los parámetros que definen una Escena directamente en el código fuente, aunque sólo es recomendable hacerlo así en los casos en que los cambios sean muy sencillos, generalmente lo más habitual es editarlo en el propio Nippe, que permite comprobar el resultado de la modificación realizada y posteriormente copiar la configuración al código fuente, bien con el navegador o con el editor, como se ve en las actividades siguientes. |
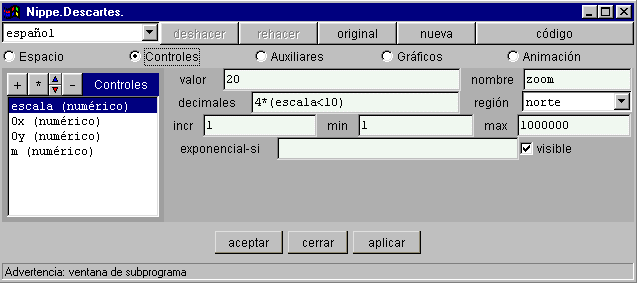
§§§ Pulsa el botón config en el modelo de la página Primera actividad y activa la categoría Controles y observa los controles que hay definidos. En la ventana aparecen los datos del control numérico escala, pero se pueden ver los de los demás, seleccionando su nombre con el puntero del ratón o usando las teclas de flechas arriba y abajo.

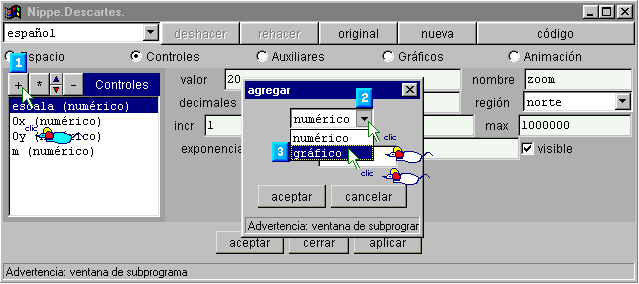
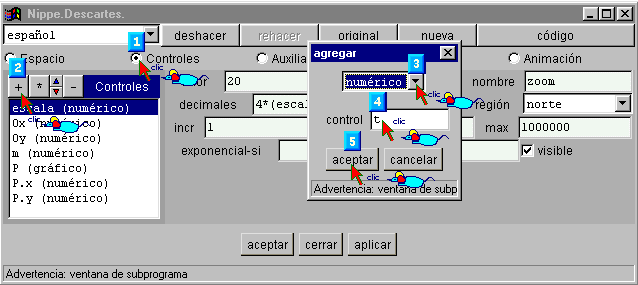
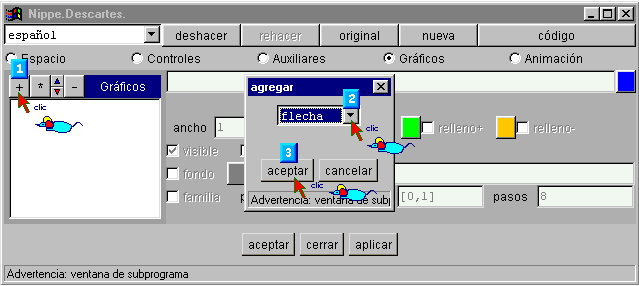
§§§ Para añadir un nuevo control gráfico
basta pulsar el botón ![]() y elegir la opción gráfico.
y elegir la opción gráfico.

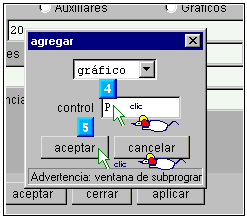
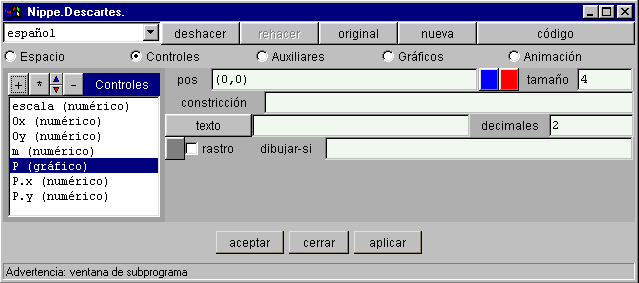
§§§ Después hay que escribir el nombre, en este caso P, y aparecerá la ventana de configuración del control que se ha definido con los valores, por defecto, que ha asignado el programa.


![]()
Un control gráfico es un punto que puede moverse con el ratón por la escena. Cada vez que se crea un control gráfico se crean también dos controles numéricos que corresponden a la abscisa y ordenada del punto definido, en el ejemplo P.x y P.y. |
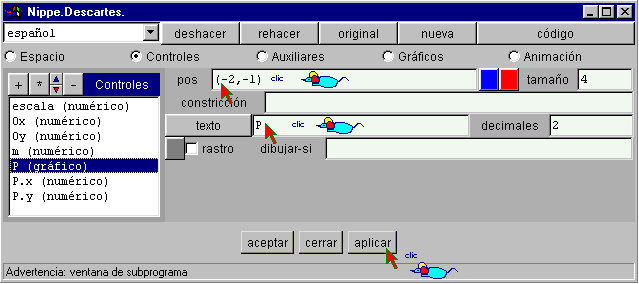
§§§ Escribe como coordenadas iniciales del control el par (-2,-1), en texto el nombre P

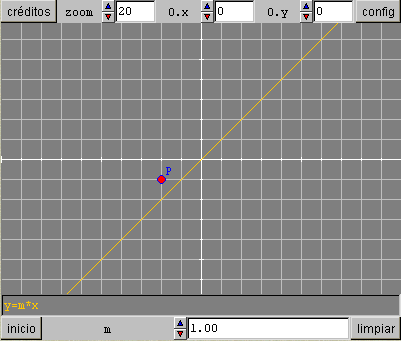
§§§ Pulsa el botón Aplicar, se obtendrá una escena como la siguiente.

§§§ Observa que ahora, además de la recta, se ve el punto P de color azul y rojo, que por ser un control se puede mover arrastrándolo con el puntero del ratón (se coloca el puntero del ratón sobre el control, se pulsa el botón principal del ratón y, sin soltarlo, se puede trasladar a otro lugar, al soltar el botón del ratón el control se queda en el punto donde se encuentre). También se puede mover con las teclas de flechas después de haber hecho clic sebre él.
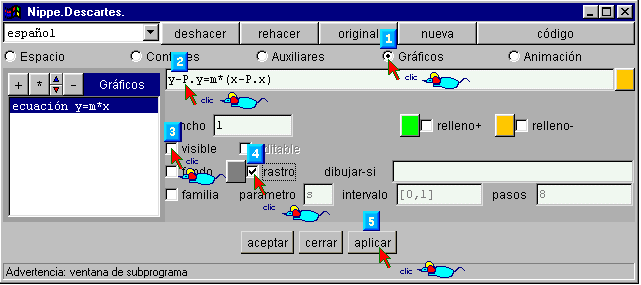
§§§ Accede ahora a Gráficos y escribe, en la única instrucción que aparece, la ecuación que se indica en la figura siguiente para que la recta pase por el punto P cuyas coordenadas son P.x y P.y. Para que no se muestre la ecuación se desactiva la opción visible y para que al cambiar la recta deje un rastro se activa la orden rastro.

§§§ Usa el botón Aplicar para comprobar que aparece la recta que pasa por el punto P(-2,-1) y tiene de pendiente 1.
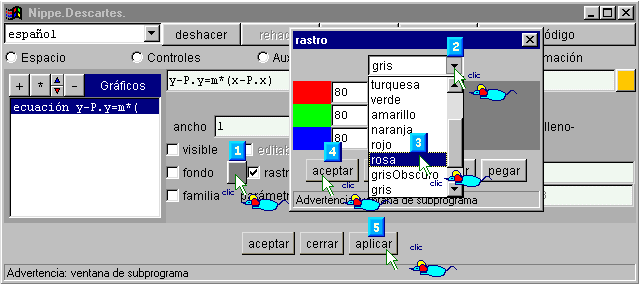
§§§ Asigna color rosa al rastro para que se distinga el rastro que deja la recta al cambiar el punto P o la pendiente m, siguiendo las indicaciones de la figura.

§§§ Modifica en la escena el parámetro m y el control P y observa que en cada caso se representa la recta que cumple la condición de pasar por el punto P y tener la pendiente m dada.
![]()
Estos cambios realizados en la Escena no han modificado el archivo del disco, de forma que, si no se guardan, al cerrar la página Primera actividad se perderán. |
A continuación se ve la forma habitual de guardar en la página html una nueva Escena, utilizando el editor del nippe y el FrontPage.
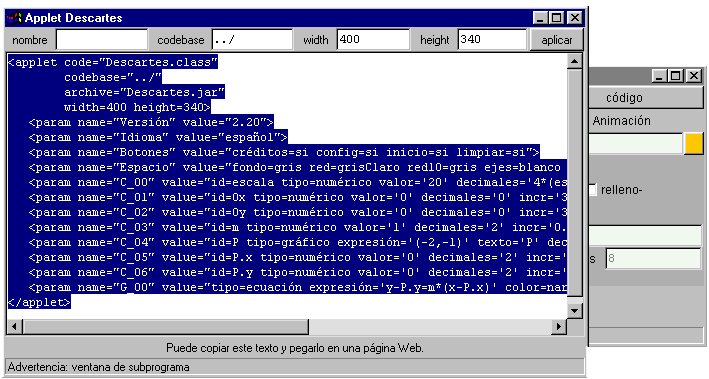
§§§ Pulsa el botón código y observa que aparece una ventana con el código del texto que corresponde a la configuración de la Escena.

§§§ Pulsa las teclas Control + C (primero se pulsa y se mantiene pulsada la tecla Control y, sin soltarla, se pulsa la tecla de la letra C, después se sueltan ambas). Con esta operación se ha copiado la información resaltada en una zona de memoria llamada portapapeles, desde donde se podrá recuperar con posterioridad. Cierra la ventana de edición de la Escena.
§§§ Desde el editor FrontPage o el que estés usando, accede al código fuente html y busca en el texto de la página el párrafo que comienza por < applet code = "Descartes.class"... y termina por ... < / applet>. Selecciona todo el texto comprendido, que corresponde a la escena antigua para sustituirlo por el nuevo código.

§§§ Pulsa las teclas Control + V, que hace la misma función que la orden Pegar. Observa que ha borrado el texto que se ha seleccionado y se ha sustituido por el que había en el portapapeles, que si no se ha cambiado es la configuración de la Escena que se guardó en la actividad anterior.
§§§ Observa que el texto de la Escena está ordenado por las instrucciones que la forman. Pulsa Aceptar y el botón Guardar para que se modifique el archivo Primera actividad en el disco duro. Si después vuelves a ver el código html, verás que ya no está ordenado.

§§§ Comprueba con el navegador que la página Primera actividad se ha modificado, para ello basta pulsar el icono de Actualizar. Cierra el navegador y el editor.
![]()
Esta es la forma habitual de editar, modificar y guardar las Escenas de Descartes, por ello se recomienda que se practique hasta hacerlo con rapidez y seguridad. |
Se ve a continuación la forma habitual de crear una nueva página html. Se hace a partir de una página ya existente.
§§§ Utiliza el Explorador de Windows o MiPC, para abrir la carpeta Curso Descartes (o la que contenga los ficheros de las prácticas).
§§§ Abre la subcarpeta Ejercicios de la carpeta Curso Descartes y selecciona el archivo Primera actividad, pulsa el botón secundario del ratón, selecciona la orden Copiar, pulsa de nuevo el botón secundario y elige Pegar. Aparecerá un nuevo fichero denominado Copia de Primera actividad.htm, haz clic sobre su nombre y asígnale un nuevo nombre escribiendo Punto-pendiente.htm.
En este momento has creado una nueva página que está guardada en el disco en un archivo con el nombre Punto-pendiente.htm.
§§§ Abre la página Punto-pendiente.htm con el navegador, haciendo doble clic sobre el archivo, y comprueba que en la barra de tareas de Windows aparece aún el nombre antiguo Primera actividad.
§§§ Para cambiar el nombre de la página, no sólo del archivo donde se guarda, edítala, pulsa el botón secundario del ratón, elige la opción Propiedades de página y en Título escribe el nombre, en este caso Punto-pendiente. Pulsa Aceptar y Guardar.
§§§ Comprueba que si actualizas la página con el navegador, la barra de tareas de Windows también actualiza el nuevo nombre de la página. Cierra el editor y el navegador.
Se pretende que se utilice lo que se ha aprendido en las actividades anteriores para añadir nuevo texto a la página.
§§§ Añade a la actividad de la página Punto-pendiente una propuesta concreta de trabajo, por ejemplo:
1.- Comprueba que por cada punto pasan infinitas rectas y que todas ellas se diferencian en su pendiente. ¿Cuántas rectas hay con la misma pendiente? ¿Cuántas de ellas pasan por un punto concreto? (Utiliza el botón Limpiar para borrar las rectas que van quedando al cambiar el punto o la pendiente).
Al conjunto de rectas que pasan por un mismo punto se le denomina haz de rectas concurrentes.
Al conjunto de rectas paralelas, con la misma pendiente se le denomina haz de rectas paralelas.
§§§ Añade al final de la página tu nombre y apellidos en el lugar donde se indica.
Hay que utilizar las operaciones Copiar y Pegar del editor, eso permite duplicar la actividad que existe, posteriormente se modifica la copia para convertirla en una actividad nueva.
§§§ En la página Punto-pendiente selecciona y copia la actividad completa (apartado, introducción, escena, propuesta de trabajo, línea de separación) y pégala a continuación de la primera actividad.
§§§ Modifica la copia para que tenga el enunciado:
| Vectores de
dirección de la recta definida por un punto
y su pendiente Los vectores de dirección de la recta estarán determinados por el punto P y un punto cualquiera de la recta (x,y) . Se puede considerar al punto P como origen del vector y al punto (x,y) como extremo. |
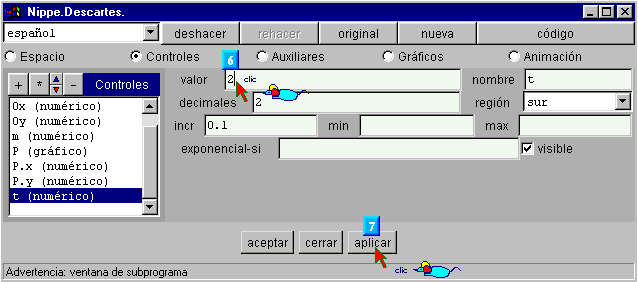
§§§ Añade un control numérico t con valor inicial 3, dejando el resto de los valores que aparecen por defecto.


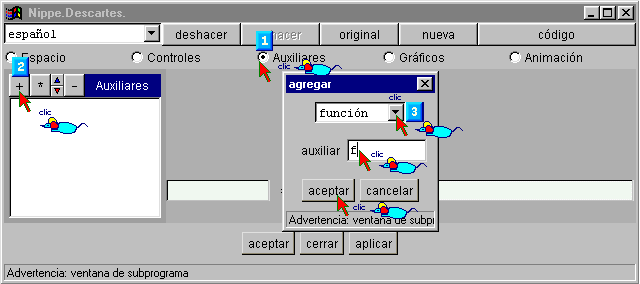
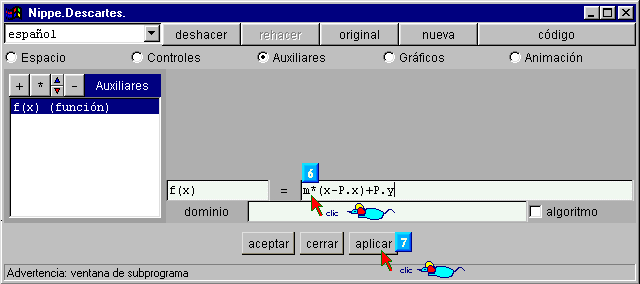
§§§ Añade en Auxiliares la función f (x) = m * (x - P.x) + P.y


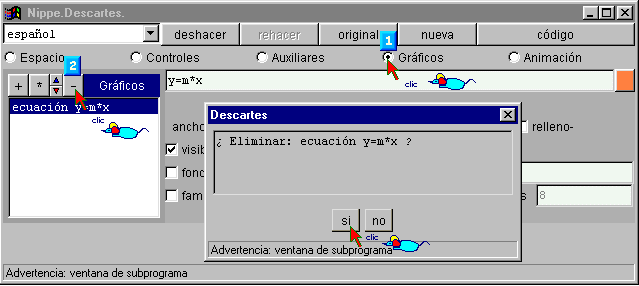
§§§ En Gráficos suprime la ecuación que hay.

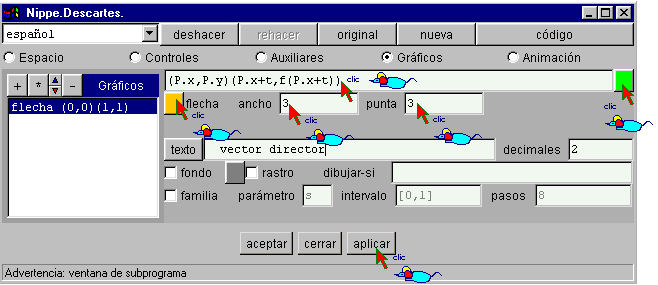
§§§ En Gráficos define la flecha: (P.x,P.y)(P.x+t,f(P.x+t)) con valor incial 3, nombre vector director', con colores verde y naranja, con 3 de ancho y 3 de punta.


§§§ Modifica la Propuesta de trabajo:
2.- Observa el vector de dirección en distintos casos. Fijado el punto P y la pendiente m, queda determinada una recta. Al cambiar el valor de la t se van obteniendo los distintos puntos de la recta.
Presentación Objetivos Contenidos Requisitos Introducción Proyecto Evaluación
| Juan Madrigal Muga | ||
 |
||
| © Ministerio de Educación y Ciencia. Año 2002 | ||