
Animación
La animación en Descartes es un algoritmo especial (es decir, tiene la estructura de los algoritmos: inicio - hacer - mientras ) que refresca la escena cada vez que realiza un ciclo (al terminar hacer).
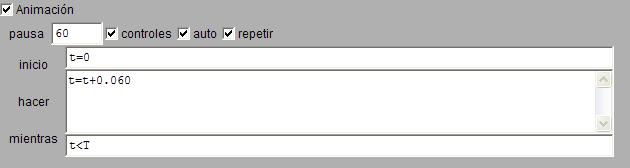
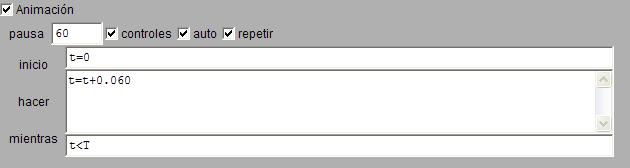
El Panel de configuración de la Animación tiene este aspecto.

El panel de configuración de la animación tiene estos campos:
Animación |
Es un selector que sirve para que el autor active o desactive la
animación. Cuando el selector no está marcado los demás campos del panel están desactivados. Cuando el selector está activado todos los campos del panel se activan y el autor puede escribir en ellos o elegir opciones. Cuando la animación está activada, en la escena aparece un botón animar abajo a la derecha, con el que el usuario puede arrancar la animación, ordenar una pausa y continuar la animación. La etiqueta del botón alterna entre animar y pausa. |
pausa |
Es un campo de texto donde el autor puede decidir el tiempo que se deja
pasar entre un paso y el siguiente de la animación. En el campo de texto se puede
escribir un número entero positivo cualquiera que será el número de milisegundos que el
programa esperará de un paso a otro de la animación. Si el campo pausa aparece vacío es
como si tuviera escrito el valor 50. Cabe aclarar que el programa espera al menos 20 milésimas de segundo, o sea que es inútil escribir un número menor que 20. También cabe aclarar que si el tiempo que requieren los cálculos en un paso mas 20 requieren es menor que pausa , entonces la pausa es efectiva, sin embargo, si los cálculos tardan más el programa de todas formas esperará 20 milisegundos después de hacer los cálculos antes de comenzar el siguiente paso. Esto se hace para evitar bloquear con un solo proceso el navegador. El autor debe utilizar las animaciones con moderación. Si va a utilizar más de una escena animada en una misma página deberá dar valores grandes a la pausa (+50 por cada animación adicional), para facilitar la tarea del procesador. Para evitar problemas a los usuarios con procesadores lentos se recomienda no incluir más de una escena animada en cada página web. |
controles |
Si este selector está activado, durante la animación aparece un panel
de control de la animación con botones para: pausa, stop,
retroceder al inicio, retroceder un paso, avanzar
un paso y avanzar al final. El panel de control tiene este
aspecto:
No es recomendable activar el panel de control si la condición mientras no se cumple nunca. En tal caso pulsar el botón de avanzar al final no queda bien definido. Por otro lado, para que el retroceso de un paso tenga sentido es necesario que el algoritmo sea reversible, es decir, que el programa pueda llegar al paso anterior volviendo al inicio y avanzando tantos pasos como los que se habían dado, menos uno. Si esta condición no se cumple tampoco es recomendable activar el panel de control de la animación y en esos casos el usuario deberá limitarse a controlarla con el botón de animar-pausa. |
auto |
Si este selector está activado la animación arranca automáticamente cuando el applet se presenta en una página, de lo contrario el usuario tendrá que pulsar animar para que la animación arranque. |
repetir |
Si este selector está activado la animación se repite automáticamente cuando llega al final (es decir cuando mientras adquiere un valor falso). La repetición es infinita. |
| inicio | Cálculos que se realizan al comenzar la animación. Puede incluir varias asignaciones separadas por ";" . |
| hacer | Cálculos que se realizan en cada paso de la animación. Puede incluir varias asignaciones separadas por un salto de línea. |
| mientras | Condición para que la animación continúe. Cuando esta condición deja de ser válida la animación se detiene o, si el selector "repetir" está activado, vuelve a comenzar. |
Los campos inicio, hacer y mientras funcionan igual que en cualquier algoritmo.
El siguiente ejemplo muestra una animación que representa una cuerda vibrante blanca con sus primeros armónicos en colres rojo, amarillo, verde, azul y los más altos en violeta. Para distinguir los de color violeta hay que aumentar mucho la amplitud.
Cuando la escena tiene animación y al menos una fila en la región sur, entonces
aparecen abajo a la derecha los botones ![]() que sirven para reiniciar la animación y para hacer pausa o
continuar, respectivamente. El botón para reiniciar la animación puede usarse para
estudiar cómo cambia una animación ante cambios de parámetros. Por ejemplo si el inicio
de una animación depende de un control numérico, se puede detener la animación,
modificar el control, reiniciar la animación y ver cómo el cambio la ha afectado. Esto
se ilustra en el ejemplo del tiro parabólico
donde el usuario puede detener la bala antes de que caiga al suelo, si se da cuenta de que
no va a dar en el blanco, reiniciar la animación, cambiar el ángulo de tiro o la
velocida de la bala, y volver a disparar.
que sirven para reiniciar la animación y para hacer pausa o
continuar, respectivamente. El botón para reiniciar la animación puede usarse para
estudiar cómo cambia una animación ante cambios de parámetros. Por ejemplo si el inicio
de una animación depende de un control numérico, se puede detener la animación,
modificar el control, reiniciar la animación y ver cómo el cambio la ha afectado. Esto
se ilustra en el ejemplo del tiro parabólico
donde el usuario puede detener la bala antes de que caiga al suelo, si se da cuenta de que
no va a dar en el blanco, reiniciar la animación, cambiar el ángulo de tiro o la
velocida de la bala, y volver a disparar.
Autor: José Luis Abreu León