|

|
|
Para realizar esta práctica
bastará usar el navegador, si éste dispone de la opción de edición del código,
pero si no la tiene habrá que usar, además, algún editor de texto.
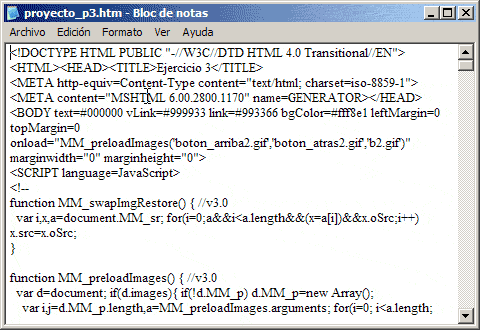
En esta página se supone que se usa el Bloc de
notas de Windows que es el editor que suele usar Internet Explorer, al
que se accede con la opción Código
fuente del menú Ver
|
|
Crear el fichero
del proyecto |
-
En primer lugar se abre con el
navegador la página ejercicio_3.htm, que es la página donde se
encuentra toda la información que va a ser tratada en el Proyecto de esta
práctica. El archivo se encuentra en la carpeta Ejercicios de
este Curso Básico.
-
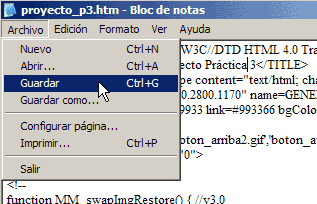
A continuación, desde el menú
Archivo de la barra de herramientas, se selecciona
Guardar como... y se guarda el archivo en la misma carpeta pero con
el nombre Proyecto_p3 y tipo Página Web completa (*.htm, *.html).
Puede comprobarse que se ha creado en la carpeta Ejercicios el fichero Proyecto_p3.htm y la subcarpeta correspondiente
Proyecto_p3_archivos
que contiene todos las imágenes que lleva incorporadas la página.
|
|
|
|
Abrir el fichero
del proyecto |
-
A continuación se abre con el
navegador la página Proyecto_p3.htm que es sobre la que se realizarán
las modificaciones citadas en el Proyecto de esta práctica con el objeto de
dejar inalterada la página ejercicio_3.htm que solo sirve de modelo.
-
Una vez realizadas las acciones
anteriores, será cuando se abra el código HTML bien con la opción Código fuente
desde el menú Ver del navegador, con lo que se
abrirá el Bloc de notas que mostrará el código HTML de la página
activa, o usando cualquier otro editor de texto TXT.
 |
 Si
el navegador que se está utilizando no permite editar el código de
la página debe usarse un editor de texto que permita guardarlo en
modo TXT, es decir sólo los códigos de los caracteres, sin atributos
(color, tamaño...). Si
el navegador que se está utilizando no permite editar el código de
la página debe usarse un editor de texto que permita guardarlo en
modo TXT, es decir sólo los códigos de los caracteres, sin atributos
(color, tamaño...). |
|
|
|
|
|
Modificar el nombre de la página
HTML |

-
Es aconsejable que, cada vez que
se realice una modificación, y no se desee perderla, se guarde acudiendo al
menú Archivo y a Guardar, sin necesidad de cerrar el
Bloc de notas en caso de desear continuar realizando
modificaciones.
  |
 La
selección horizontal de una pequeña cantidad de texto se realiza
haciendo "clic izquierdo" con el ratón exactamente en el
comienzo del texto y sin levantar el dedo del pulsador arrastrar
horizontalmente hasta cubrirlo todo. La
selección horizontal de una pequeña cantidad de texto se realiza
haciendo "clic izquierdo" con el ratón exactamente en el
comienzo del texto y sin levantar el dedo del pulsador arrastrar
horizontalmente hasta cubrirlo todo. |
|
|
Modificar algunas expresiones de
texto |


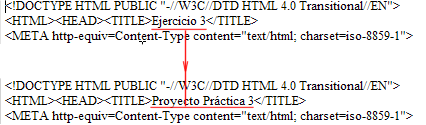
De la misma manera
se sustituye el sub-encabezado Geometría por
Primer Ciclo ESO.
También procedemos a su
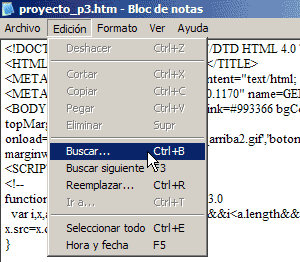
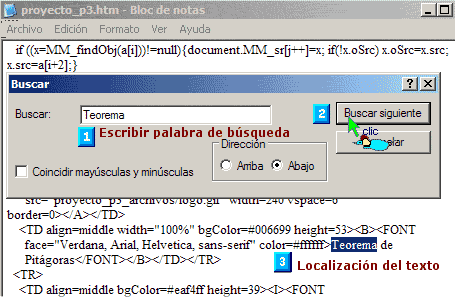
localización con la herramienta de búsqueda del Bloc de Notas.
Las imágenes sucesivas muestran sus localizaciones:
En esta parte debe aparecer: la fecha en la que
se haya empezado a realizar las modificaciones, en el formato dd/mm/aaaa; el
nombre y apellidos de la persona que realice las modificaciones, el nombre del
curso y el nombre de la Comunidad Autónoma donde se realiza el curso.
-
A continuación se puede cerrar el
Bloc de notas, guardando los cambios, y se regresa a la ventana
del navegador, se actualiza la vista de la página
y se observarán los cambios efectuados. Comprobar que el aspecto de la página
que se ve en el navegador corresponde con las imágenes mostradas en el
apartado Proyecto de esta
Práctica.
|
 El
Bloc de Notas permite localizar fácilmente la información del
fichero HTML utilizando la herramienta de búsqueda de que dispone. Es
lo que se aconseja para la localización de texto dentro de la
estructura <BODY> </BODY>. El
Bloc de Notas permite localizar fácilmente la información del
fichero HTML utilizando la herramienta de búsqueda de que dispone. Es
lo que se aconseja para la localización de texto dentro de la
estructura <BODY> </BODY>.
Mejor que escribir todo el texto a localizar, como expresión de
búsqueda es preferible poner una o dos de las palabras contiguas
más características ya que el texto en el fichero HTML suele estar
fraccionado y muchas palabras seguidas pueden encontrarse separadas en
líneas distintas de código. También hay que tener en cuenta que el
texto suele ir entre etiquetas para producir sobre él un formato
especial.
Pulsando sucesivamente el botón
rotulado 'Buscar siguiente' se está forzando al buscador a seguir
buscando en la misma dirección (hacia abajo o hacia arriba). |
|

![]()

