
![]()
 |
|
|
|
|
|
|
|
Cuando
se quiera crear o modificar una unidad didáctica, lo más
aconsejable es utilizar un editor HTML. Hay muchos editores en el
mercado y cada persona tiene sus gustos y preferencias por cada uno. Que
cada cual utilice aquel que considere mas conveniente.
Las indicaciones para realizar esta práctica están hechas para el programa FrontPage Express por las razones que ya han sido referidas en apartados anteriores. El profesor puede realizar la práctica con cualquier otro editor que tenga instalado en su equipo. Las explicaciones que siguen permiten crear una página web desde el principio o bien modificar una ya creada. |
| Establecer las propiedades de la página | Para acceder a la herramienta que establece propiedades de formato a la página se puede seguir uno de estos dos caminos alternativos | |
|
Haciendo clic derecho sobre
el fondo de la página que inicialmente tiene color blanco. Aparece el
siguiente menú emergente...
Se elige la opción Propiedades de página... |
Seleccionando la opción
Fondo... en el menú Formato de la ventana del programa
|
|
|
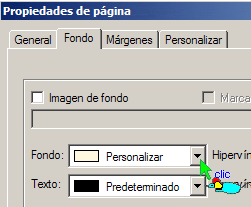
Se abre a la ventana de
diálogo de propiedades de la página con cuatro fichas: General,
Fondo, Márgenes y Personalizar
El nombre que pondremos a la página es "Proyecto práctica 4" |
||
 En la ficha Fondo
podemos personalizar el color de fondo de la página. En la ficha Fondo
podemos personalizar el color de fondo de la página.
Para ir a seleccionar el color personalizado R=254, V=230, A=184, en la paleta de colores, se despliega la lista de colores de fondo pulsando el botón flecha abajo de la entrada Fondo y seleccionando la opción de color Personalizar.
|
||
|
Esta opción abre la paleta
de colores donde se puede seleccionar el
La ficha Fondo también permite asignar color a los textos de la página que van a ser hipervínculos, como puede observarse, pero esto no es motivo de la siguiente práctica. |
||
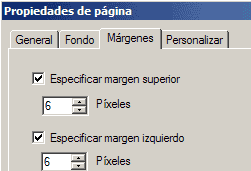
 Para
terminar de configurar la página, accedemos a la ficha Márgenes. Para
terminar de configurar la página, accedemos a la ficha Márgenes.Esta propiedad se refiere a la posibilidad que ofrece FrontPage Express de establecer márgenes en la página que impidan que el texto que se escriba quede pegado a los bordes. Solo basta especificar los márgenes superior e inferior en píxeles. Los márgenes derecho e inferior quedan fijados de forma automática. |
||
|
Tablas |
Una tabla es una estructura que permite organizar la información en filas y columnas. En este sentido sirve para presentar organizadamente los datos correspondientes a un determinado documento y para establecer una estructura de diseño de la página, como ya se ha explicado en otro lugar. Podremos conseguir que los diferentes elementos que hacemos intervenir en la página (textos, imágenes y escenas) se organicen dentro de la estructura de celdas con diferente dimensión espacial y con color propio de fondo. | |
|
Inserción
|
Encabezado de la página El encabezado de la tabla se estructura en una tabla (3x2) de tres filas y dos columnas.
La ventana de dialogo que se abre permite definir las principales propiedades de la tabla: Tamaño (número de filas y columnas). Diseño. La alineación (izquierda, centro, derecha) posiciona la tabla horizontalmente entre los márgenes derecho e izquierdo de la página. El tamaño del borde (en píxeles) determina el ancho del borde. Tamaño 0 significa que no se dibujará el borde. El relleno de celdas se refiere a la distancia en píxeles a la que se colocará el contenido que se ponga en las celdas. El espaciado entre celdas es la distancia en píxeles que habrá entre los bordes de las celdas contiguas. El ancho de la tabla se puede especificar en píxeles (ancho absoluto) o en porcentaje (ancho relativo referido al ancho de la página). Valor 100 en porcentaje significa que cualquiera que sea el ancho de la página, 800 píxeles, 1024 píxeles, etc. de resolución de la pantalla, la tabla ocupará todo el ancho. |
|
|
Operaciones sobre tablas y celdas Menú tabla
Menú emergente
|
Encabezado de la página Una vez creada la estructura base de la tabla, si se hace clic izquierdo sobre una celda cualquiera se activan una serie de opciones sobre la tabla y celda en el menú Tabla. Alternativamente, haciendo clic derecho sobre una celda se abre un menú emergente donde podemos seleccionar propiedades de tabla y de celda. Ancho de columna Para poner un ancho determinado a cada columna, hay que seleccionarla y acceder a las propiedades de celda. En este caso, la primera columna representará el 30% sobre el ancho de tabla y la segunda columna el 70%. Se selecciona la columna izquierda situando el cursor sobre una celda de la misma y eligiendo la opción seleccionar columna del menú Tabla. Seguidamente haciendo clic derecho sobre la selección se elige la opción Propiedades de celda... del menú emergente y se abre la ventana de diálogo y se fijan las propiedades que mostramos en la imagen:
Alineación horizontal y alineación vertical se refiere a la posición que adoptará el contenido que se ponga en la celda. Se repite el procedimiento anterior para fijar el ancho de la columna de la derecha. Combinación de celdas
Para combinar las dos celdas de la tercera fila se puede proceder como en el caso anterior, pero tratándose de una fila completa lo mejor es activar una celda cualquiera, de las dos a combinar, haciendo clic izquierdo sobre ella y elegir la opción Seleccionar fila y a continuación Combinar celdas en el menú Tabla. El aspecto final de la tabla que servirá para soportar los contenidos del encabezado de la página tiene que ser el siguiente
Color de fondo en las celdas Haciendo clic derecho sobre una celda se abre el menú emergente y se elige la opción Propiedades de celda...
Se despliega la lista Color de fondo, se selecciona la entrada Personalizar y sobre la paleta de color que se obtiene se selecciona el color personalizado que hemos previsto para la celda correspondiente, igual que se hizo para poner color al fondo de la página.
|
|
|
Poner borde a una tabla |
Los bordes son propiedades de tabla. Hay dos tablas en la página que llevan borde: la tabla bajo el encabezado y la tabla asociada a la Actividad 6. La tabla bajo el encabezado
Ya se ha indicado cómo se abre el menú que permite seleccionar las propiedades de tabla: previa activación de una celda cualquiera, despliega el menú Tabla o el menú emergente (botón secundario del ratón). La ventana de diálogo de propiedades de tabla es
La características de diseño y ancho mínimo que figura en esta ventana se establecen cuando se inserta la tabla. La inserción ya se explicó antes. La característica Colores personalizados permite poner color al borde, color a la parte de borde claro y color a la parte del borde oscuro. En esta ocasión el borde se ha conseguido con los colores predeterminados del editor y con el tamaño de borde y espaciado de celdas que se muestran en la imagen. Se recomienda para comprender este efecto de borde que se practique en una tabla de prueba distintas opciones de los parámetros y también sobre las opciones de borde en las propiedades de celda. La tabla asociada a la Actividad 6
Las propiedades de tabla que permiten conseguir este borde se muestra en la siguiente imagen
|
|
|
Insertar una imagen en la celda |
Este apartado se refiere a la imagen que hay que insertar en el par de celdas combinadas de la primera columna de la tabla del encabezado de la página. El procedimiento de insertar una imagen en cualquier lugar de la página es similar. En este caso se empieza por activar la celda combinada haciendo clic sobre ella. Después se despliega el menú Insertar y se selecciona la opción Imagen... Seguir los pasos indicados en la figura adjunta sobre las dos ventanas de dialogo sucesivas que van apareciendo hasta indicar al editor dónde se localiza el fichero imagen que se quiere insertar. En este caso se trata del fichero de imagen, logotipo de Descartes2, denominado logo.gif que está en la carpeta Ejercicios.
Una vez insertada la imagen se puede consultar y modificar las propiedades de la misma haciendo clic derecho para obtener en el menú emergente las Propiedades de la Imagen...
Es importante la ficha Apariencia para posicionar la imagen vertical y horizontalmente a una distancia, en píxeles, de los bordes del marco gráfico y también como será la alineación vertical en relación a la línea de texto que pueda acompañar a la imagen. No es necesario en esta ocasión hacer uso de estas propiedades. La posición de la imagen ya quedó establecida cuando se fijaron las propiedades de la celda antes de insertar la imagen. Pero conviene saber cómo se consultan y se cambian las propiedades para otra ocasión. |
|
| Inserción de texto en una celda |
Basta activar la celda haciendo clic izquierdo sobre la misma y empezar a escribir con el teclado. Recordemos que la posición del texto en la celda se controla con las propiedades de la celda que establece la alineación vertical (superior, medio, inferior) y la alineación horizontal (izquierda, centro, derecha). El formato del texto se consigue utilizando las herramientas que se explican en el siguiente apartado. |
Poner formato al texto |
El
formato lo constituye una serie de características asociadas a un texto.
Son las siguientes: fuente o tipo, estilo (normal,
cursiva, negrita y negrita y cursiva),
tamaño y efectos ( |
|
|
Hay dos ocasiones para poner formato al texto:
En este segundo caso, el texto debe de seleccionarse antes de cambiar el formato. Generalmente se selecciona cualquier cantidad de texto de una fila posicionando el cursor a la izquierda del comienzo y haciendo clic izquierdo y arrastrando a la vez hacia la derecha hasta cubrir con la selección todo el texto. Una palabra puede seleccionarse directamente haciendo doble clic izquierdo sobre ella. Todo el texto de una página puede seleccionarse a la vez mediante la opción Seleccionar todo del menú Edición. Para aplicar formato a un texto se puede seguir dos caminos alternativos:
En ambos casos se abre la siguiente ventana de dialogo donde se seleccionan todas las características de formato que correspondan
En la parte izquierda de la barra de herramientas de formato aparecen ventanas de selección de estilos y fuentes, los botones de aumento y disminución del tamaño de la fuente, los botones de conmutación de estilo y efectos (negrita, cursiva, subrayado y color).
Los elementos individualizados en esta barra vienen a ser como atajos para establecer una o varias característica del formato. |
| Insertar una línea horizontal |
Es una técnica bastante usual que permite separar segmentos de información de una página como es el caso de este proyecto. Se empieza por activar el lugar de la página donde se quiere insertar la línea (se posiciona el puntero del ratón y se hace clic izquierdo). El curso de escritura queda activo en el lugar. En el menú Insertar se elige la opción Línea horizontal y se insertará en el lugar una línea por defecto.
Ahora hay que poner las propiedades de tamaño, anchura y color para conseguir el resultado deseado. Se selecciona la línea haciendo clic derecho y en el menú emergente se elige la opción Propiedades de la línea horizontal...
La ventana de dialogo permite establecer las propiedades que se ven en la imagen. No olvidar poner el color personalizado que tenemos en la paleta de colores R=0, V=102, A=153
Normalmente la línea hay que insertarla en varios lugares y si ya ha sido insertada no hace falta repetir el proceso anterior basta utilizar la técnica de copiar y pegar. Esto es lo que se debe hacer para insertar la segunda línea
y tercera línea de la página del proyecto.
|
Insertar escenas de Descartes |
En relación con la edición
de páginas Web, este apartado es el más singular de todos los que se han
venido presentando pues explica cómo pasar escenas de Descartes desde
una página a otra página donde se quiera
incorporar bien porque interese utilizarla tal como fue confeccionada
por su autor o porque estemos capacitados para realizar algunas
adaptaciones en su código para que se ajusten mejor con nuestros
intereses didácticos. En esta práctica sólo interesa copiar la escena; en las prácticas 5, 6 y 7 se explica además cómo realizar alguna modificación elemental en el código de Descartes. |
|
Escena A |
Supongamos que ha llegado
el momento de incorporar las escenas previstas en nuestra página. El motor de las escenas es el archivo Descartes.jar que debe estar en tu carpeta descartes_basico. Dentro de ésta habrá otra carpeta llamada Ejercicios en la que está tu página proyecto_p4.htm. Comprueba que esto es así. La primera escena que necesitamos es la correspondiente al apartado "3. EL TEOREMA DE PICK" del fichero C:\Descartes\3_eso\regularidades\regularidades_5.htm. Se trata de uno de los ficheros que componen la Unidad Didáctica para 3º ESO titulada "Regularidades Numérica y Geométricas" y que ha sido descargada de la Web Descartes e instalada en el disco duro C: en la carpeta Descartes como de explicó en la Práctica 2 de este curso. Abrimos en el editor FrontPage Express las dos páginas: la que estamos elaborando (proyecto_p4.htm) y la que contiene la escena (regularidades_5.htm). FrontPage Express permite abrir varios ficheros y tener simultáneamente sus correspondientes copias en la memoria RAM, pudiendo conmutar de una vista a otra en la ventana del mismo editor. Si se abre el fichero regularidades_5.htm después de abrir proyecto_p4.htm, aquel es el que está en primer plano y se visualiza ocultando en segundo plano a proyecto_p4.htm. Esta circunstancia se puede comprobar al desplegar el menú Ventana del editor: |
|
Para poner en primer plano el otro fichero basta hacer clic izquierdo sobre su nombre en la lista. |
|
| En la siguiente figura aparece la escena vista desde el navegador Internet Explorer: | |
|
|
|
|
Pero la vista desde el editor FrontPage Express es bien diferente. En el lugar de la página donde está la escena, en el editor se ve un icono que representa una J que indica que ahí hay código Descartes, un applet escrito en lenguaje Java. Haciendo clic izquierdo sobre el icono queda seleccionada una zona rectangular cuyas dimensiones son las que tiene la escena cuando se visualiza en el navegador
Se puede consultar las propiedades de este programa Java haciendo clic derecho sobre el icono J y seleccionando la opción Propiedades del subprograma Java... del menú emergente que resulta.
Pero sólo interesa de esta ventana, en este curso, observar el tamaño de la escena 480x356 y la Dirección URL base del subprograma "../../". |
|
|
Copiar y pegar la escena Teniendo seleccionado el icono J, se ejecuta la orden Copiar por cualquiera de los tres procedimientos alternativos que ya se conoce:
El objeto Java que representa la escena Descartes ha sido guardado en el Portapapeles. En el menú Ventana se pone en primer plano la página proyecto_p4.htm. Se coloca el cursor en la celda en la que tiene que ir la escena haciendo clic izquierdo para activarla. Sólo queda pegar el applet Java que está en el portapapeles siguiendo alguno de estos procedimientos:
La siguiente imagen muestra el aspecto de la tabla de actividades después de insertado el applet en la celda. |
|
|
|
||
|
Al copiar y pegar de esta
manera, puede ser que el código de la escena se modifique ligeramente. Para
comprobarlo
necesitas editarlo. Esto se puede hacer desde FrontPage en el
menú Ver y eligiendo HTML...
Recuerda que para ir desde Descartes.jar (en la carpeta descartes_basico) hasta tu página proyecto_p4.htm hay que abrir una carpeta (llamada Ejercicios). Necesitamos localizar el código de la escena: empieza por "<applet" y acaba en "\applet>". Comprueba que en las primeras instrucciones del código está:
Si es necesario, cámbialas. |
|
|
Escena B |
La segunda escena que se copiará en la página proyecto_p4.htm es la correspondiente al apartado "1. MUY FÁCIL" en el fichero C:\Descartes\3_eso\regularidades\regularidades_1.htm. Se trata de uno de los ficheros que componen la Unidad Didáctica para 3º ESO titulada "Regularidades Numérica y Geométricas". | |
|
|
||
|
Si suponemos que estamos
editando la página proyecto_p4.htm, estará ya abierta en el editor
FrontPage Express; para insertar la segunda escena, el fichero
donde se encuentra la escena que se va a copiar tiene que estar también
abierto. Supuesto que se cumple lo dicho en el párrafo anterior, al desplegar el menú Ventana tenemos que ver la lista de estos dos ficheros abiertos con el fichero regularidades_1.htm marcado en primer plano. |
|
|
También es posible que aparezca en la lista regularidades_5.htm. Puede comprobarse que las propiedades del subprograma Java que interesa observar en del applet son las mismas que en la Escena A:
|
||
|
Copiar y pegar
la escena Se procede de idéntico modo que con la primera escena.
Una vez insertada la imagen en la página del proyecto tiene que verse así: |
|
|
|
||
| Y por último comprueba si hay que modificar el código de la escena para que sea codeBase=../ y archive=Descartes.jar. | ||
|
|
|
|
 |
© Ministerio de Educación y Ciencia. Año 2004 |