
![]()
 |
|
|
|
|
|
|
|
|
|
El objetivo del proyecto de la Práctica 6 va a consistir en modificar la configuración del espacio y los controles en dos escenas: Primeramente la escena por defecto que tiene el nippe Descartes y finalmente la escena de la Unidad Didáctica Triángulos a la que se ha hecho referencia en la sección de Introducción de esta práctica. |
|
Primera Escena |
La siguiente imagen muestra la escena por defecto que proporciona el nippe Descartes y que se obtiene tras pulsar el botón config cuando se selecciona al opción nueva en la ventana de configuración. |
|
|
|
|
Propuesta |
Hacer modificaciones en la configuración anterior hasta obtener el siguiente aspecto en la escena No se modifican las dimensiones de la escena |
|
|
|
|
Se puede observar en la nueva escena los siguientes cambios |
Espacio | ||
|
|||
| Controles | |||
|
|||
|
Planificación de la actividad |
1 | Abrir con el editor FrontPage Express la página escena_6_1.htm situada en la carpeta Ejercicios. | |
| 2 | Escribir el título PROYECTO 6 y dejar ESCENA 6.1 como subtítulo. | ||
| 3 | Identificar al autor del proyecto al final de la página con el su nombre y apellidos. | ||
| 4 | Crear una carpeta en Ejercicios que se llamará proyecto_p6_archivos, con los archivos de las imágenes insertados en escena_6_1.htm (logo.gif, logo2.gif y fondo_d.gif) y modificar las referencias de estas imágenes en la página con el editor. | ||
| 5 | Guardar la página con el nombre proyecto_p6.htm en la misma carpeta. | ||
| 6 | Modificar la escena desde la vista del navegador para obtener el aspecto deseado anteriormente. | ||
| 7 | Actualizarla reemplazando el código antiguo por el actual que proporciona el nippe. | ||
| 8 | Guardar la página actual. | ||
|
La actividades propuestas anteriormente se corresponden con las desarrolladas en las Actividades Guiadas. Si lo desea puede seguir las indicaciones que se dan allí o consultar alguno de los pasos que no sepa resolver. |
Después de finalizar el proyecto puede pasar a la página de Evaluación. |
||
|
Segunda Escena |
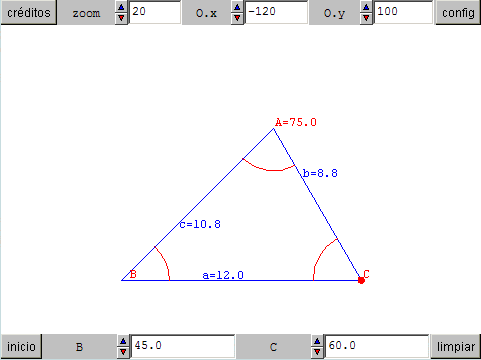
Se considera la escena siguiente de la unidad didáctica Triángulos que ha venido sirviendo de modelo en la introducción de esta práctica. |
 |
|
|
Propuesta |
Hacer modificaciones en la configuración anterior hasta obtener el siguiente aspecto en la escena. Las dimensiones de la escena son: Ancho (Width) 500. Alto (Height) 400. |
|
|
|
|
Se puede observar en la nueva escena las siguientes cambios |
Espacio | ||
|
|||
| Controles | |||
|
|||
| Colores en gráficos | |||
|
|||
|
Planificación de la actividad |
1 | Abrir con el editor FrontPage la página proyecto_p6.htm situada en la carpeta Ejercicios. | |
| 2 | Escribir el subtítulo ESCENA 6.2. | ||
| 3 | Abrir la página escena_6_2.htm y copiar el código correspondiente a la escena del triángulo. | ||
| 4 | Pegar el código anterior en el proyecto actual utilizando el editor FrontPage Express. | ||
| 5 | Modificar la escena para obtener el aspecto deseado anteriormente: Tener cuidado de sustituir, en cualquier parte del código donde aparezca, la referencia a C.x (abscisa del anterior control gráfico C) por el parámetro a. | ||
| 6 | Guardar la página actual. | ||
|
La actividades propuestas anteriormente se corresponden con las desarrolladas en las Actividades Guiadas. Si lo desea puede seguir las indicaciones que se dan allí o consultar alguno de los pasos que no sepa resolver. |
|||
|
|
|
|
 |
© Ministerio de Educación y Ciencia. Año 2004 |