
![]()
 |
|
|
|
|
|
|
|
|
|
La palabra Nippe son las iniciales de "núcleo interactivo para programas educativos". Un applet es un programa que puede incluirse en páginas Web. Descartes es un applet configurable, y cada configuración de Descartes da lugar a un programa interactivo diferente que se llama escena. Ya se ha trabajado con el editor de código HTML, con FrontPage Express y se ha comenzado a modificar y, de alguna manera, a crear páginas que serán unidades didácticas adaptadas a cada situación. Ahora es necesario que se puedan mejorar estas adaptaciones, manipulando el código de las escenas que interese utilizar. Estos posibles cambios se van a trabajar son muy elementales. |
|
|
Existen varias formas de modificar el código HTML de las escenas creadas con Descartes, pero la más eficiente es la consistente en abrir la página que interese con el navegador y utilizar el editor que incorpora el propio Nippe. A dicho editor se accede con la opción Config. Ésta será visible como un botón en la escena (en el ángulo superior derecho) o bien aparecerá en una ventana emergente que se visualiza pulsando el botón derecho del ratón sobre la escena. Y se accede directamente al editor haciendo un doble "clic" con el botón izquierdo del ratón sobre la escena. Las imágenes que se presentan se corresponden con las escenas de la página del Proyecto 4. Puede consultar el fichero de referencia Practica_5.htm o bien el propio fichero proyecto_p4.htm para comprobar todo lo que se dice a cerca de la opción Config. Por ejemplo, la Escena A no muestra el botón Config mientras que la Escena B sí que lo muestra. |
|
Escena A Ventana emergente mostrando el botón Config
|
Esto esta relacionado con el modo como se ha configurado el Nippe. En la Escena A, al abrir la ventana de configuración, bien a través de la ventana emergente o bien haciendo doble clic sobre la escena se puede comprobar que en la ficha de configuración del Espacio sólo hay marca en el botón Inicio que es el único que aparece en el ángulo inferior izquierdo de la escena.
|
|
Los cambios realizados en el editor del Nippe modifican el código en memoria RAM cuando se pulsa el botón aceptar o aplicar Aplicar no cierra la ventana del editor. Aceptar sí cierra la ventana del editor. El botón Cerrar sin haber aplicado los cambios no modifica el código en memoria RAM e ignora todas las operaciones realizadas desde la última vez que se aplicaron los cambios. |
El editor
del Nippe permite modificar la
configuración de las escenas editando las herramientas que se desee (colores, espacio, controles,...) y, seguidamente, visualizar el
resultado conseguido con los cambios haciendo "clic izquierdo" sobre el botón
aceptar en la parte inferior del editor. Estas operaciones se
pueden realizar tantas veces como se desee o se considere necesario. Atención: si no guardamos los cambios hechos en la escena, la próxima vez que abramos la página aparecerá la escena original. Luego una vez realizados todos los cambios, habrá que copiar el código íntegro de la escena y pegar dicho código sobre el código HTML de la página, usando el editor HTML como se explica a continuación. |
 |
|
|
|
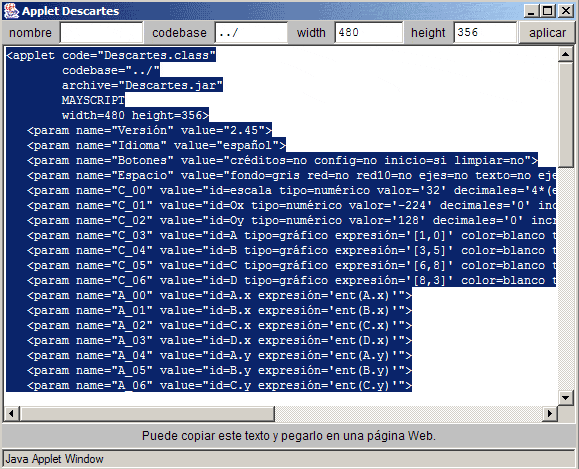
Para copiar el código HTML correspondiente a la escena que se haya modificado, se deberá pulsar el botón Código. Inicialmente el texto queda seleccionado (resaltado) al abrirse la ventana del código; si esta selección se quitara, simplemente por el hecho de hacer clic sobre el texto, habrá que volver a seleccionarlo todo. A continuación se lleva ese texto al portapapeles mediante la combinación de teclas <Ctrl>C (equivalente a Copiar). Ahora solo queda pegar este código modificado en el archivo HTML, reemplazando el código correspondiente a la escena. Finalmente se puede ver cómo ha quedado el archivo almacenado en el disco usando la opción Actualizar desde la ventana del navegador. |
|
|
Ya se ha explicado, en prácticas anteriores, como acceder al código HTML del archivo. Se dispone de dos caminos alternativos:
Se busca en el código fuente el texto que corresponda a la escena que se desea modificar (antigua), se selecciona (resalta) y se sustituye por el contenido del portapapeles, pulsando <Ctrl>V (equivalente a pegar). No olvidar de guardar los cambios del archivo en disco por cualquiera de los dos caminos seguidos:
|
|
|
|
|
|
|
 |
© Ministerio de Educación y Ciencia. Año 2004 |