
![]()
 |
|
|
|
|
|
|
|
|
|
|
|
Proceso |
Como en el resto de las actividades,
donde hay que cambiar la configuración de alguna escena, debe tenerse abierta la
página que se va a modificar tanto con el navegador como con el editor. Con el
navegador, al cambiar la configuración de la escena, se puede ver el resultado para
corregirlo de nuevo o mantenerlo, y con el editor se guardan las
modificaciones que nos interese conservar.
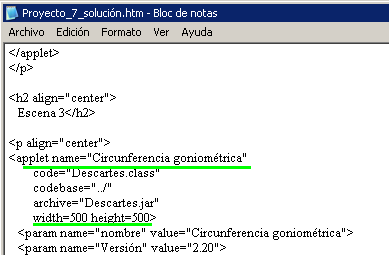
El editor de Front Page permite hacer este cambio de dos formas alternativas: o bien modificando en el modo HTML del editor, como muestra la imagen anterior, o bien en modo Normal, desde Propiedades de la página (Menú Archivo-Propiedades-General-Título).
|
| Se quita la
marca en la orden visible para que no se vea la expresión y = f(x) en
la parte inferior en la escena. Opcionalmente se puede poner marca en la orden rastro si se quiere ver como la recta deja un rastro al desplazarse. Si se pulsa el botón limpiar en la esquina inferior derecha de la escena, quita el rastro producido. |
|
Puntos: Escena 1A |
Se selecciona el
panel de Gráficos. Se pulsa agregar y se
selecciona el tipo de gráfico Punto. Finalmente pulsando aceptar se consigue insertar un punto en la lista de gráficos para la escena. |
|
|
|
| Se van
incorporando sucesivamente los puntos A, B, C y D.
Un modo muy rápido de agregar
puntos muy parecidos, como en este caso, es agregar duplicando el anterior, pulsando
En las imágenes siguientes se ve la última incorporación. |
|
|
|
|

|
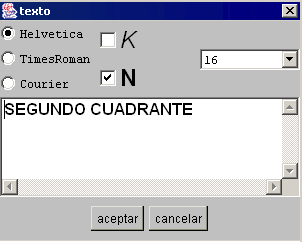
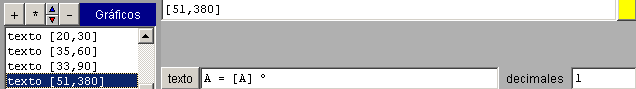
Este texto se
escribe refiriendo su posición a coordenadas absolutas en píxeles. La
posición [0,0] es el punto de la esquina superior izquierda. La primera
coordenada se refiere a la posición de columna y la segunda a la posición de
fila: [fila, columna] en píxeles. En este caso, además, se debe de poner formato al texto de la etiqueta asociada a la orden texto.
Haciendo clic sobre el botón texto se abre la ventana de configuración que deberá quedar configurada como se muestra en el margen izquierdo adjunto. Las sucesivas tres imágenes se refieren a los otros tres textos restantes que se van incorporando duplicando el anterior. |
|
|
|
|
|
Ahora se sigue un atajo para añadir los otros cuatro textos gráficos. | ||
| 1º | Hacer clic sobre el botón gráficos para abrir la ventana de edición de los objetos gráficos. |
||
| 2º | Se seleccionan en bloque los anteriores cuatro textos, se copia (<Control>+C) y se pega (<Control>+V) a continuación en la ventana de edición de gráficos. | ||
|
|
|||
|
|
4º | Se pulsa el botón aceptar para cerrar la ventana de edición y que se apliquen los cambios. | |
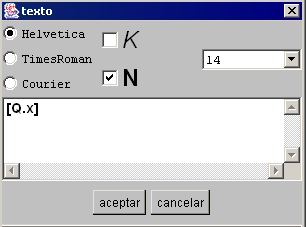
| 5º | En la lista de
gráficos de la escena, se selecciona uno a uno cada texto pegado y se
modifica la condición dibujar-si y el color. Las imágenes siguientes muestran como quedan configurados los textos gráficos para que se dibuje el texto en color verde cuando se dé la condición de que el control Q está en el cuadrante indicado en el texto. |
||
|
|
|||
|
Puesto que el siguiente segmento
perpendicular al eje de ordenadas es similar al anterior, salvo en la
definición del punto extremo, se puede pulsar el botón duplicar
|
|
|
|
|
|
Dada la similitud de los
segmentos proyectados sobre los ejes coordenados, se insertan en la escena
siguiendo el mismo procedimiento que el empleado en los dos anteriores. Las imágenes siguientes muestran las configuraciones que resultan. |
|
|
|
|
 |
En este caso, además,
tenemos que poner formato al texto de la etiqueta asociada a la orden texto.
Haciendo clic sobre el botón texto se abre la ventana de configuración que deberá quedar configurada como se muestra en el margen izquierdo adjunto. Y para el otro similar como se muestra abajo. |
|
|
|
|
|
|
|
|
Sucesivamente seleccionamos los otros dos arcos con vértices C y A respectivamente y modificamos el formato de la orden texto como indica la figura siguiente. |
|
|
|
|
|
Es el momento de
añadir el punto a distancia fija del vértice B(0,0). Esto significa
que si variamos el zoom, la posición del punto B respecto del vértice
en la posición (0,0) no cambia. Si esta distancia es 1 unidad
en desplazamiento a la izquierda y el valor inicial del zoom (escala)
es 15, bastará definir la posición del punto como (−15/escala,0).
Se puede declarar una variable auxiliar s = −15/escala y definir el punto B en la posición (s,0). |
|
|
|
|
|
|
|
|
 |
|
|
No olvidarse, finalmente, de actualizar la página, desde el menú del explorador para ver la escena redimensionada. |
|
|
|
|
|
|
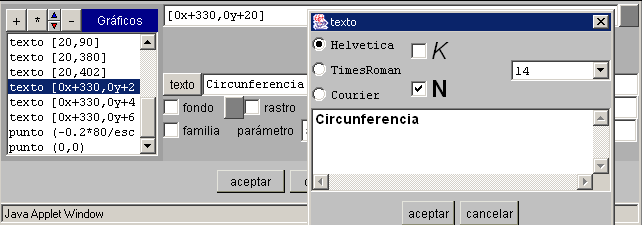
circunferencia y los arcos Escena 3 |
Se
configura el panel Gráficos para producir los cambios:
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Escena 3 |
|
 |
|
|
Se añade los textos respectivos:
|
|
|
|
|
|
|
 |
|
|
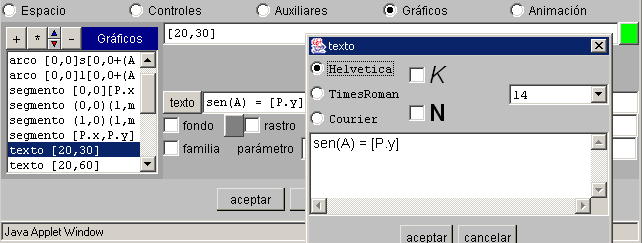
En ocasiones puede resultar de
interés que el texto gráfico no tenga unas coordenadas de posición absolutas al marco de la escena
(en píxeles) sino al sistema de referencia
cartesiano (coordenadas Ox, Oy). Cuando la posición del texto se hace referida al sistema Ox,Oy los desplazamientos del sistema (mediante los pulsadores de control Ox, Oy) desplazan consigo también el texto. Este efecto es el que se pretende conseguir en la representación del siguiente texto. Obsérvese cómo se declaran las coordenadas de posición. |
|

|
|
|
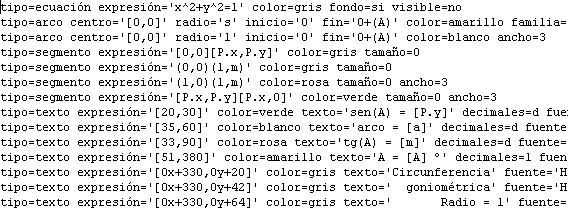
Un gráfico añadido a la lista
después que otro, le superpone en los puntos comunes y los efectos visuales pueden no ser los
deseados. La lista siguiente muestra el listado correspondiente a los gráficos de la escena tres:  |
|
|
|
|
 |
© Ministerio de Educación y Ciencia. Año 2004 |