
![]()
 |
|
|
|
|
|
|
|
|
|
En esta práctica se trabajará con FrontPage Express, como ya se ha comentado en la presentación, no obstante las funciones que aquí se describen se podrán encontrar en la mayoría de los editores de páginas html, tanto de Windows como de Linux, por lo que la práctica se puede realizar usando cualquiera de ellos. Dado el carácter básico de este curso se pretende hacer una introducción muy elemental a la edición de páginas HTML y creemos que FrontPage Express es suficiente para atender este requisito, además de ser un programa de libre distribución que todavía es fácil de conseguir. Se trata de un editor que desarrolló Microsoft y se entregaba junto al paquete del sistema operativo Windows 98. En el Aula virtual del curso se podrá hallar información relativa a la descarga e instalación de este editor, caso de que no disponga de él, así como de direcciones donde el lector puede hallar cursos y tutoriales que completan esta introducción. |
|
|
Aunque en la actualidad la mayoría de procesadores de texto más utilizados permiten editar páginas en formato HTML, caso de Microsoft Word, para usar Descartes se necesita que estos procesadores permitan el acceso al código de la página que se esté creando o modificando. Los editores específicos presentan funciones muy similares a las de los procesadores de texto típicos:
Junto a estas funciones presentan funciones específicas como son:
Para abrir
el programa basta con localizar la referencia al fichero
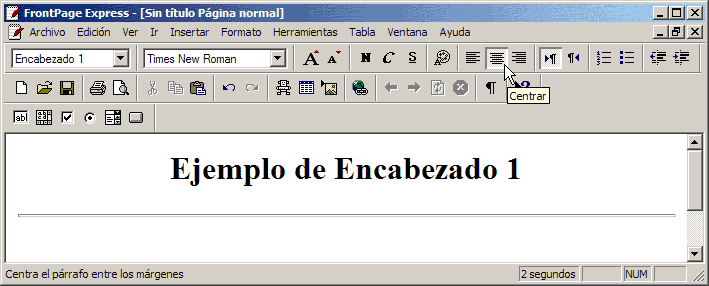
En la imagen siguiente se puede observar el aspecto de la ventana del programa FrontPage Express y la similitud con el aspecto de un procesador de texto. |
 |
|
|
Los editores HTML traducen todas las operaciones que se realizan durante la creación de una página al lenguaje HTML. Dicho lenguaje es el que, posteriormente, interpretará el navegador que se utilice. Cuando el editor HTML abre un fichero dentro del disco, no trabaja directamente con el archivo del disco sino que trabaja sobre una copia de dicho archivo que almacenada temporalmente en la memoria RAM del ordenador. Sólo se grabará en el disco cuando se dé la orden Guardar o Guardar como... |
|
|
Las herramientas de edición que se utilizarán para la elaboración páginas Web son pocas pero suficientes para conseguir los resultados deseados. Hacemos aquí un recorrido para indicar, dónde se localizan en el editor FrontPage. En la la ventana del editor se pueden observar las siguientes barras: Barra de título
Similar a la de cualquier ventana de Windows, muestra el icono del programa, el nombre del programa, el nombre del archivo abierto por el programa, los iconos para minimizar, maximizar/reducir y cerrar la ventana. Barra de menús
Cada entrada de esta barra hace referencia a una clase determinada de operaciones o que tienen cierta afinidad y proporciona un submenú con opciones que son cada una de las operaciones que pueden realizarse con el editor. En las actividades guiadas se explican las opciones que han sido necesarias en la elaboración del proyecto de esta práctica. A continuación se hace un recorrido por los contenidos de las barras de herramientas que son accesos directos a las operaciones de edición más frecuentes. Estas barras pueden ocultarse desmarcándolas de la lista en el menú Ver. |
|
|
Barra de herramientas Formato
Todo lo que se inserta en el documento hasta que se pulsa la tecla <Intro> o <Retorno> es considerado un párrafo para un editor de texto. Para asignar una propiedad de párrafo basta situar el cursor sobre una parte cualquiera del párrafo y activarlo haciendo clic izquierdo. Son operaciones de párrafo las siguientes:
|
|
|
Barra de herramientas Estándar
En esta barra están colocados los accesos directos a las operaciones mas frecuentes en una sesión de edición:
|
|
|
|
|
|
||
|
||
|
Barra de herramienta Formularios
No se van a utilizar en este curso salvo que el profesor avanzado conozca su utilidad y lo desee en su actividad. Barra de estado
Cuando se pasa el puntero del ratón por algunos elementos, el editor sitúa en la parte inferior de la ventana información de su estado. Es un texto explicativo de cada opción del menú, o de una operación en las barra de herramienta, o si el teclado numérico está habilitado (después de pulsar la tecla <Bloq Num> aparece la palabra NUM),... |
|
|
Marcadores Un marcador es una señal en la página a la que se dirigirá un vínculo o hipervínculo.
El emblema
del marcador es una banderita
Para poner un marcador, se coloca el cursor en el lugar deseado de la página (caso de la banderita) o se selecciona una palabra (caso de la línea punteada); se abre el menú Edición y se selecciona la opción Marcador... La ventana de diálogo que se abre es mostrada en la imagen adjunta.
Los distintos marcadores que ya existen en la página son también mostrados y tenemos la posibilidad de borrarlos. Una vez creado un marcador, éste puede ser editado abriendo la ventana anterior. Para ello, se hace clic derecho sobre dicho marcador y se elige la opción Propiedades del marcador en el menú emergente. Si se desea, el nombre de marcador puede ser distinto al del texto donde va pegado el marcador.
Hipervínculos Para asignar un vínculo a un texto o imagen, se selecciona y disponemos de tres caminos:
En cualquiera de estos casos se abre la ventana de diálogo
Cada una de las fichas permite definir el hipervínculo con arreglo a las necesidades:
Otros tipos de vínculos que se pueden seleccionar son mailto:(correo electrónico), news:, ftp:, file:, etc.
|
|
|
Uno de los motivos de esta práctica es incorporar dentro de una página Web escenas de Descartes. Esto conlleva algunos términos, como Java, Applet y máquina virtual, de los que se da una breve explicación a continuación. Java es un lenguaje de programación de alto nivel y orientado a objetos. No confundir con JavaScript que es totalmente diferente. Las ventajas que ofrece lo convierten en el lenguaje de programación en Internet por excelencia. Un applet es un programa escrito en lenguaje Java dentro de una página web y ocupando un espacio rectangular de ella. Todos los navegadores incorporan en la actualidad una máquina virtual Java encargada de ejecutar el código de los applets. Descartes es un applet fácilmente configurable. Cada una de las configuraciones se llama escena. Si observamos el código fuente de una escena veremos que éste está comprendido entre las etiquetas <APPLET> y </APPLET>. A continuación tenemos un ejemplo:
<applet code="Descartes.class" CODE indica el nombre del fichero del applet, en este caso "Descartes.class". WIDTH indica el ancho en píxeles que ocupará el applet. HEIGHT indica la altura en píxeles que ocupará el applet. CODEBASE="URL" donde "URL" indica la ruta de la carpeta donde están los archivos class para este applet. En el ejemplo anterior la ruta es C:/Descartes/Curso_Descartes/ que se refiere a la carpeta Curso_Descartes en el disco duro local C. Hay formas relativas para expresar esta trayectoria en relación con la carpeta donde de encuentra la página Web a la que hace referencia al applet. Así, ../ significa carpeta padre o anterior jerárquica a la que contiene la página, mientras que ../../ sube otro nivel en la estructura jerárquica de carpetas. La carpeta actual o de nivel 0 se representa ./, así que a veces vemos escrito "./../" en un código para referirse a la carpeta padre o anterior a la actual; es decir, "./../" significa lo mismo que "../". Algunos applets, en lugar de estar disponible como uno o más archivos class, vienen empaquetados en archivos comprimidos que se reconocen por la extensión .jar. En estos casos en se utiliza el parámetro ARCHIVE="archivo.jar". En el caso del applet Descartes, este archivo comprimido se llama descartes.jar y puede consultase los ficheros class que contiene utilizando un descompresor como WinZip. La clave para trabajar en Descartes está en saber indicar la ruta para llegar al archivo descartes.jar. |
|
|
Para incorporar una escena de Descartes en una nueva página Web se recurre a la técnica de Copiar y Pegar: se copia la escena en la página donde se encuentra y se pega en la página que se está elaborando. Las dos páginas se encontrarán abiertas en el editor HTML. FrontPage Express permite abrir y disponer simultáneamente de los dos ficheros origen y destino. El menú Ventana del editor nos muestra los ficheros que han sido abiertos.
En la imagen anterior se puede comprobar que se han abierto dos fichero, primero el fichero proyecto_p4.htm y después el fichero regularidades_5.htm. El editor sólo puede mostrar un fichero por eso el que no se muestra se dice que está en segundo plano. Para saber qué fichero está en primer plano y se está viendo basta comprobar la marca a la izquierda en el menú Ventana. Para poner un fichero en primer plano se hace clic izquierdo sobre su nombre y el editor conmuta la vista de un fichero por otro. Se ha dicho antes que el applet Descartes se ejecuta al abrir la página con el navegador, si tenemos instalada la máquina virtual de Java; es por lo que al abrir la página en el editor, la escena de Descartes no se ve y en su lugar aparece un cuadro con un símbolo J que se refiere a Java y el nombre de la clase, Descartes.class
Las dimensiones de este rectángulo en el editor es justamente la de la escena en el navegador. Para copiar este rectángulo hay que seleccionarlo haciendo clic izquierdo sobre él: Queda bordeado con una línea de puntos. Los marcadores del rectángulo en los puntos medios de los lados y en los vértices sirven para el cambio de dimensión arrastrándolos con el ratón. Se puede consultar y modificar las propiedades de este programa Java haciendo clic derecho sobre el icono J y seleccionando la opción Propiedades del subprograma Java... del menú emergente que resulta.
Pero sólo interesa de esta ventana, en este curso, observar el tamaño de la escena 480x356 y la dirección base del subprograma "../../", aspecto éste muy interesante pues es clave para que la escena se pueda visualizar en el navegador y que un poco más adelante será tratado en estas actividades guiadas. El significado de la Dirección URL base del subprograma (CODEBASE) es que la clase descartes.class se encuentra, dentro del fichero comprimido descartes.jar, en una carpeta dos niveles por encima de la carpeta donde está la escena. Esto ocurre con las unidades didácticas de la Web Descartes.
Este detalle es fundamental al realizar la copia del applet desde esta carpeta. Por ejemplo:
Es obvio que cuando se abra la nueva página en un navegador la máquina virtual no podrá cargar el subprograma y no se podrá ver la escena pues no coincide el CODEBASE del applet con la ruta donde realmente se encuentra descartes.jar. En el supuesto anterior para que pueda verse la escena copiada en la nueva página hay que cambiar el CODEBASE del applet por "../" en vez de "../../". Hay varias vías para hacer esto:
Esta información se completará en la sección Insertar escenas de Descartes en las Actividades Guiadas |
|
|
|
|
|
|
 |
© Ministerio de Educación y Ciencia. Año 2004 |